设计师用Sketch做设计稿时是用1倍图还是用2倍图做
相信很多人跟我一样一直在纠结到底用一倍图做UI设计还是二倍图?国外的设计师喜欢用一倍,国内的设计师比较多用二倍,实际上两种选择都有自己的好处,今天就打算给大家抛砖引玉一下。
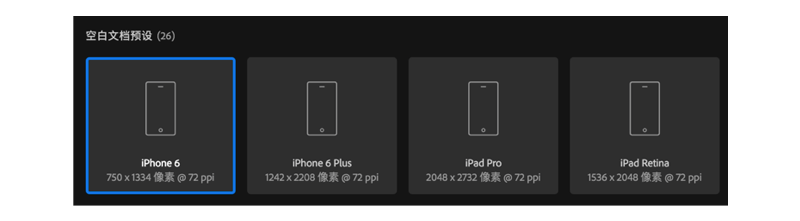
375x667px :一倍图(@1x);750x1334px:二倍图(@2x);
1.PS和Sketch的差别
PS是光栅图像( Raster Image )(光栅图也叫做位图、点阵图、像素图 )。所以Photoshop十分依赖DPI,AI和Photoshop不同的是,它是独立于DPI的,因为它依赖矢量图。与光栅图相反,图像生成采用矢量图,依靠数学公式计算,以编程方式重新调节大小并且不会损失图片质量。
Sketch 是一款矢量绘图应用,这意味着你在调整形状的时候一定程度上可任意缩放。

ps画板

Sketch画板
Sketch官方给出默认画板尺寸是一倍图尺寸,PS给出的是二倍图尺寸,原理上面已经简单讲解过。所以如果做iOS 的UI设计的时候,PS一般用二倍图来设计(750x1334px),Sketch可以选择一倍图(375x667px)或二倍图(750x1334px)来设计。
2.@1x设计的理由
Medium上有篇文章专门讲述了用@1x设计的理由,我就吸取其精华,然后结合实际情况给大家讲解一下
1) :少量数学计算
相对来说可以减少一定的数学计算,如果@2x设计时转换@3x需要乘以1.5,相对来说转换会比较麻烦。但是@1x设计稿如果要转换只要相应的乘以2和3即可得到对应的@2x和@3x。
2) :安卓和iOS共用一套
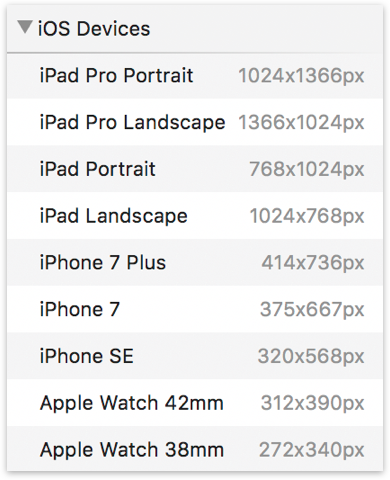
iOS 设计尺寸375x667px,安卓360x640px;安卓和iOS可以共用字体、图标和间距。可以更加方便里做好统一的设计规范。
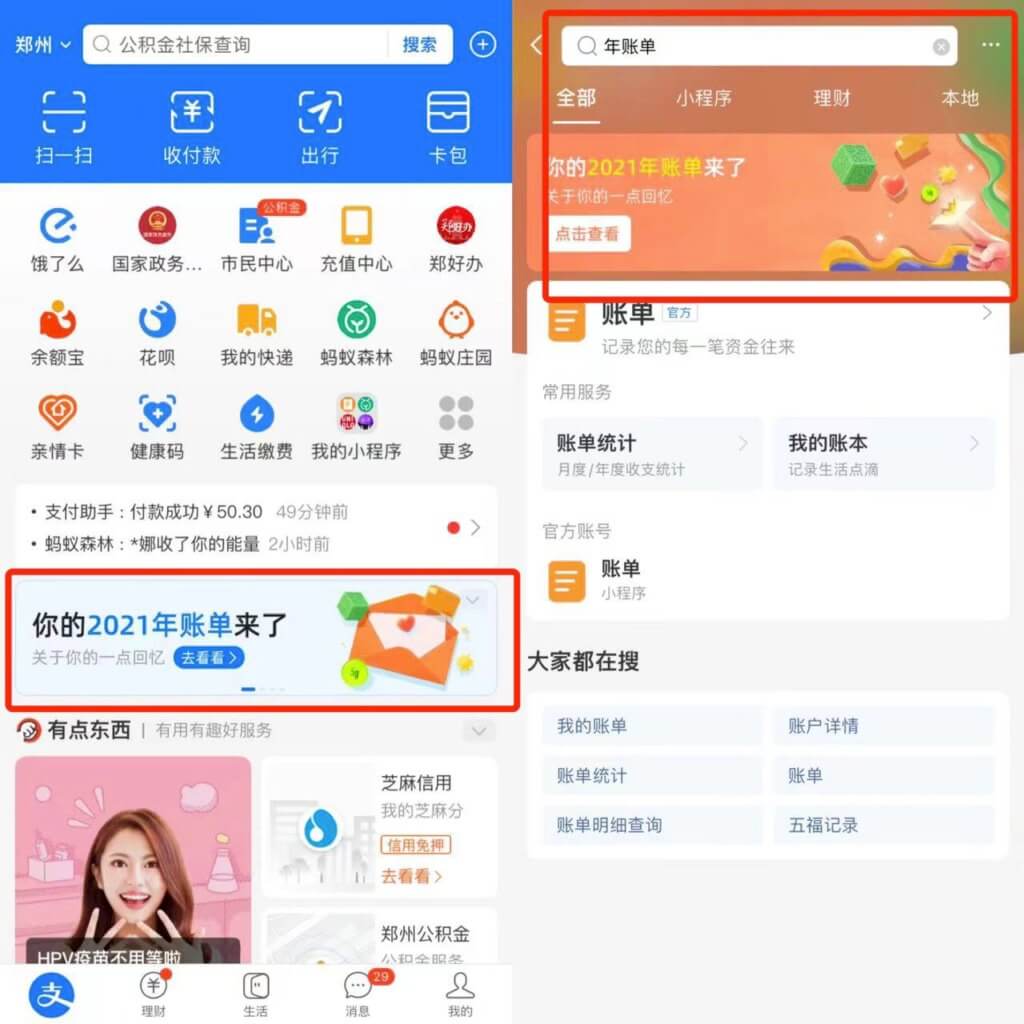
3) :快速导出

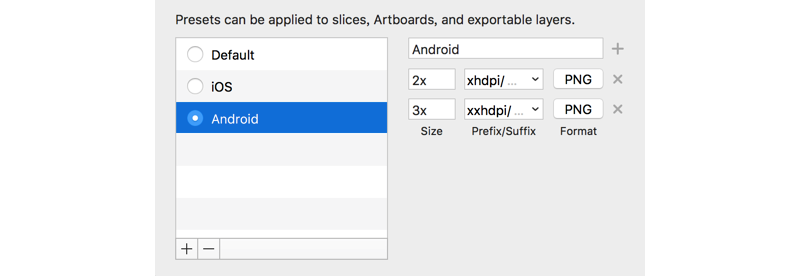
安卓

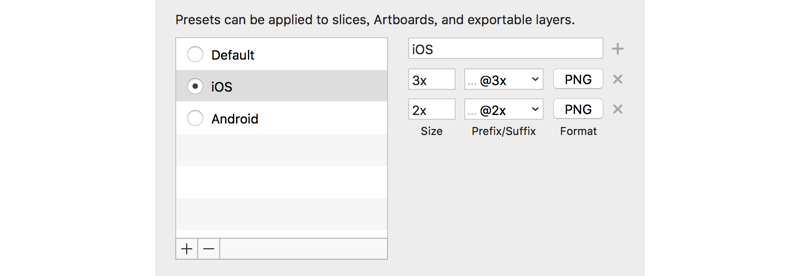
iOS
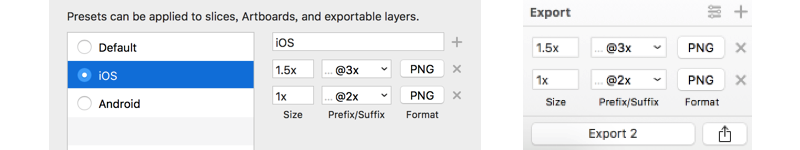
sketch42版本可以在Prefences—Presets里面设置好预定的导出尺寸,快速导出的优势其实已经相对来说不复存在了,但是一倍图导出相对于二倍图导出比较直观,3x的后缀@3x,2x的后缀@2x,一一对应,不容易搞错。而且当你点击Export的右上角“+”的时候,默认都是整数倍数导出,导出仍然更加快速便捷。
如果你是二倍图做设计,可以设置成如下图

@2x导出预设
4) :与开发沟通无碍
Zeplin和Sketch Measure是两款优秀的标注插件,都可以设置当前设计稿的Density(分辨率),所以其实一倍图和二倍图并没有太大的区别,唯一要注意开发视角看到的一定是转换成一倍图的标注。
举个例子:如果退出按钮高度:375x44px(@1x),750x88px(@2x),开发看到的都是如下的标注,所以二倍图设计稿的童鞋需要在跟开发交流的过程中要心里默默的除以2.
 开发视角
开发视角
5) :图片尺寸和文件更小
如果用一倍图的时候,设计稿中难免会有需要填充图片的地方,所以一倍图的图片所需尺寸必然会比二倍图小很多,不提倡用剪切蒙版的方式来放置图片(除非你对图片的呈现视角有很强的需求),一般可以通过填充来放置图片,可以让图层更加干净简洁。二倍图设计的童鞋可以通过File—Reduce File Size或者裁切图片来缩小图片大小来达到减少文件大小。文件大了以后,尤其图片很多的时候,会占用很多内存,导致卡顿。一倍图设计稿导出二倍图的时候注意图片有模糊的可能。

图片导入
6) :图标尺寸、图片和间距尺寸更加自由
二倍图设计时,图标尺寸必须为偶数,这样才能保证@3x也是整数。图片尺寸可以为奇数只要被2除尽即可,不一定要偶数。
例如,图标:image@2x.png(40x40px)image@3x.png(60x60px)
一倍图设计时,图标尺寸可以为奇数,间距可以不是整数。(小数位都是0.5),但是尽量都是整数比较好。
例如,图标:image.png(15x15px),图片:170.5x170.5px;
7) :更适合国际化趋势
国外设计师的设计稿、平台设计规范以及大部分源文件素材用一倍图来做的居多,Sketch自带的模板都是一倍图设计的,调用iOS和Android的官方控件相对来说会快很多,省去了缩放的麻烦。而且不管Apple和Google引入新的屏幕密度都不需要你重新转换。
8) :更省空间
一倍图时,一个Page页可以放置更多的画板,但是二倍图设计时,放置同样数量的画板会显得比较臃肿。越多的画板在同一个Page页可以更加方便的设计师管理页面,保证设计规范执行更加到位。
9) :安慰剂效应
二倍图设计时容易让设计师误以为二倍图会提供更多的空间来填满元素,这样可能会导致点击目标区域变小,字体变小最终导致可读性变差。
10) :跨平台更加方便
使用一倍图导入到目前主流的可交互原型软件(Origami、Flinto、Principle、Form等)内制作可交互原型会有更好的体验。
2.@1x和@2x对比
二倍图设计默认导出的图片是 2x 高清的,可直接使用。
二倍图导出时省去了点击+号 再选 2x ,操作方便。
二倍图做设计时,如果有iPhone 6 可以截优秀APP的图直接PS量取尺寸而不用除以2。
用一倍图的设计稿尺寸,1px的线绘制会用到0.5px,会出现间距对齐的问题!
用一倍图的设计稿尺寸,如果列表高度为奇数时,对齐后会出现讨人的小数点!
3.总结
其实说了这么多,最终的选择权在你,我个人的做法是,如果是公司项目建议用一倍图做设计,如果只是单纯做几个UI界面,完全可以用二倍图,因为不用开发,而且图片都是高清的。如果你看完了,有疑问或者有意见,可以马上提出来,互相探讨才能进步,我不能保证文章没有一处错误,所以爱思考的你赶紧留言吧,这才是我写文章的初衷。
参考文献:
https://zhuanlan.zhihu.com/p/25278453
https://medium.com/shyp-design/design-at-1x-its-a-fact-249c5b896536#.ba1jjoihp
- 随机文章
- 热门文章
- 热评文章
- Mydocker 一款系统美化工具,能让你电脑秒变成mac系统界面
- iPhone 端的微信通知有延迟怎么办?这样设置能立马解决!
- 《2021胡润财富自由门槛》发布 你达到最低标准了吗
- 阿里网盘推出win+mac电脑内测版,附最新福利码
- 被吸空心的日本乡村,还有救吗?
- 分享一款腾讯专为学习爱好者开发的加速器「长鹅教育加速器」
- SpaceEye App(PC)一款好用的壁纸软件,附百万高清壁纸下载
- 微信内测新功能,单向好友检测将至!
扫描二维码推送至手机访问。
版权声明:本文由格熊发布,如需转载请注明出处。
免责声明:本站收集的内容,都来自网络,版权争议与本站无关。