底部标签导航有哪些设计形式?一篇给你讲透!
作为 UI 设计师来说,掌握产品设计中的每个组成要素是非常必要的,所谓精细化的设计就是把控好每一个细节的深入。随着大屏手机的普及,在人机交互的探索上面设计师追求着更多提高用户体验的设计方式,不过万变不离其宗,用户体验沉淀下来的行为习惯依然影响着我们的设计。
就拿导航设计来深入探索,随着产品设计的不断推进,很多新颖的设计呈现带给用户更多的操作体验。本文就以移动端底部标签栏导航为案例分析,和大家一起探索一下底部标签栏导航设计的千奇百态。
分享目录
关于底部标签导航
UI 设计注意事项
UI 表现层类别分析
移动端线上案例分析
总结
移动端导航栏设计相当于自身的骨架,是支撑产品中功能交互和内容传播的血肉。导航系统指引着用户的操作轨迹,引导用户抵达目的地和进行相关的操作,将零散的内容和功能进行组织形成结构化的可视轨迹。导航的存在因此显得格外重要,也是梳理功能结构需要重点确定的内容,以此来形成整个产品的脉络。

移动端导航栏比较常见的有:底部标签栏导航、舵式导航、顶部标签(Tab)导航、宫格式导航、轮播(平铺)式导航、悬浮 icon 导航、列表式导航栏、抽屉式导航、下拉导航/菜单导航等等。我们比较常见的产品中采用底部标签栏导航的居多,便于用户进行频繁的操作,这也是本文接下来重点和大家探索的话题方向。
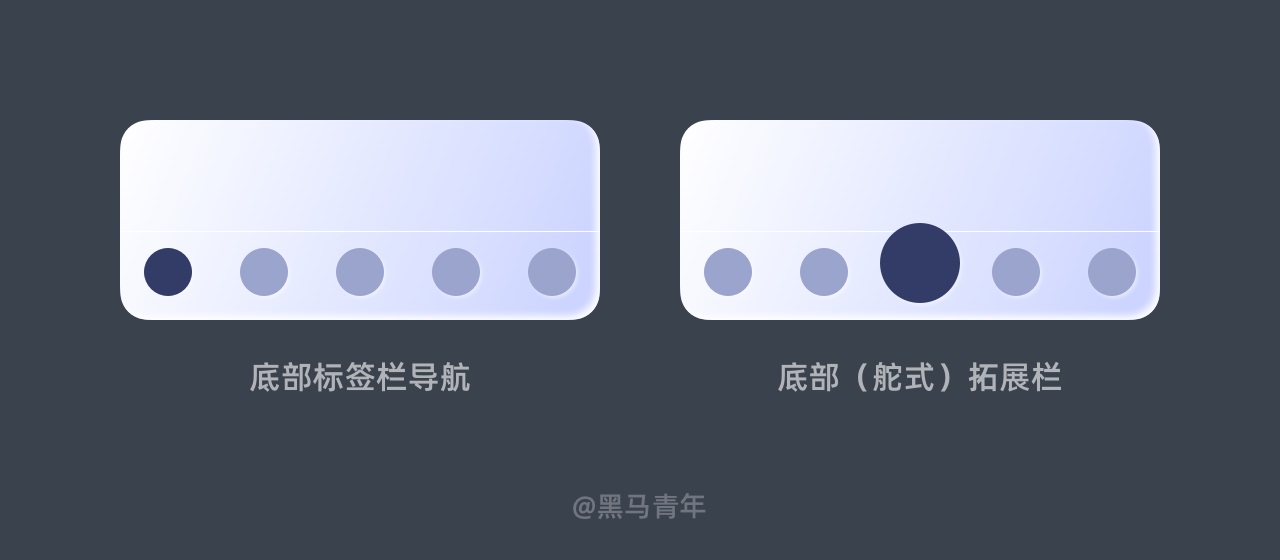
在移动端产品中底部标签栏导航是最常用的导航模式,常作为一级目录的导航,位于产品界面底部。根据用户对于界面的操作热区来看,底部是用户可以轻松点击的区域,无论用户单手还是双手操作都十分便利。
在底部标签栏导航的基础上进行拓展栏设计也是比较常见的形式,也就是舵式导航。突出中间的功能强化用户的关注度,引导用户使用更多延展功能。底部标签栏导航和底部(舵式)拓展栏都属于底部导航的范围,本文将会重点以此类型为主进行梳理。

底部标签栏导航非常直观的告诉用户当前的位置,也便于用户进行同一层级间的不同模块切换。由于具有很强的包容性,不会与其他功能模块形成干扰,也能与多种导航模式进行组合使用。
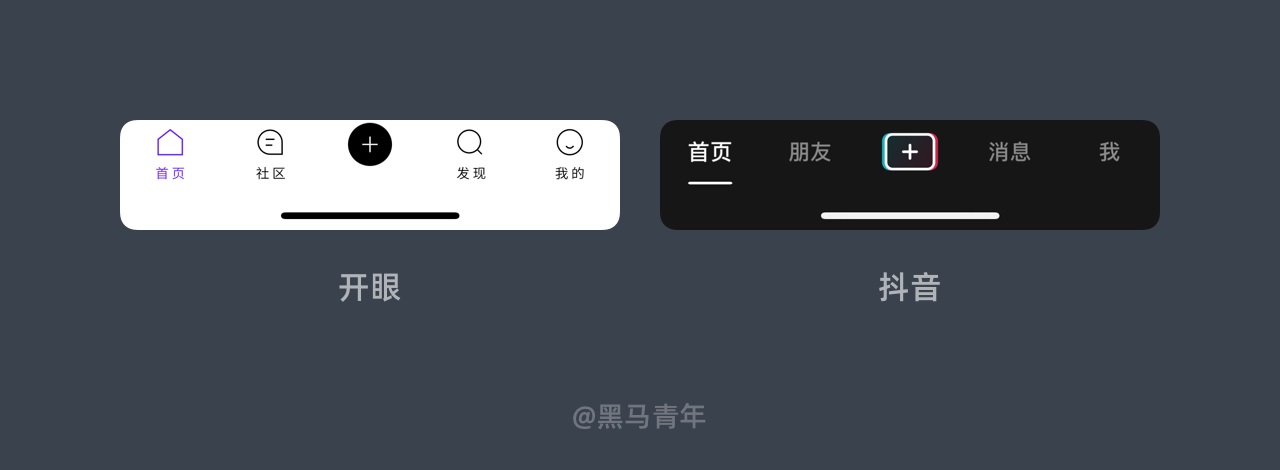
底部标签栏导航在模块的选择上面通常是 3-5 个,比较常见的为 5 个,3 个模块相对比较松散,运用案例不是很多,除非业务功能较少。在设计表现形式上面有:icon + 文字、纯 icon、纯文字形式,比较主流的还是 icon + 文字的形式,可以降低用户的理解成本和记忆负担,提高用户的操作体验。

底部(舵式)拓展栏是为了突出中间功能设计,吸引用户关注度,提高更多隐藏功能的使用概率。这种导航模式较为常见,比如转转、抖音、马蜂窝旅游、闲鱼等等均有使用。可以提高导航栏设计的趣味性和特征性,引导用户操作更多功能和贡献更多内容。不过这样的设计由于关注度被吸引,进而影响其它一级模块的关注度,由于隐藏的功能增加了用户的记忆负担和操作负担,利弊权衡需要产品设计师进行评估。
在进行设计的过程中,功能模块的确定需要起到牵引的重要作用,链接起整个产品的功能脉络;设计表现上面需要区分默认和点击状态,可以跳出规范的束缚,但是需要在不影响其它业务模块的前提下进行。

底部标签栏导航在 UI 表现层方面也是千奇百态,除了常规的置底形式,设计师也发散了更多新颖的表现。突破现有规范的束缚,不被固有化思维所限制,才能不断的进行设计创新。
1. 最稳定的常规设计形式
底部标签栏导航最常见的设计形式依然是置于底部的常规形式,通常是 3-5 个功能模块为主,其中 5 个功能模块是较为常见的。形成差异化的是在图标设计上面进行发挥,难度较大的设计是结合品牌基因或者特征性元素表达,也有一些是纯文字的设计形式。
除了图标上面进行发挥以外,也有一些会在背景上面进行装饰,体现产品差异化。不过最常见的依然还是单色为主,或者根据模块的需求在切换的过程中选择使用不同的背景体现。虽然是最常规的导航模式,但是设计师依然可以在布局形式、图标风格、配色关系、背景装饰等方面进行发挥。

2. 动静结合的微动效表现
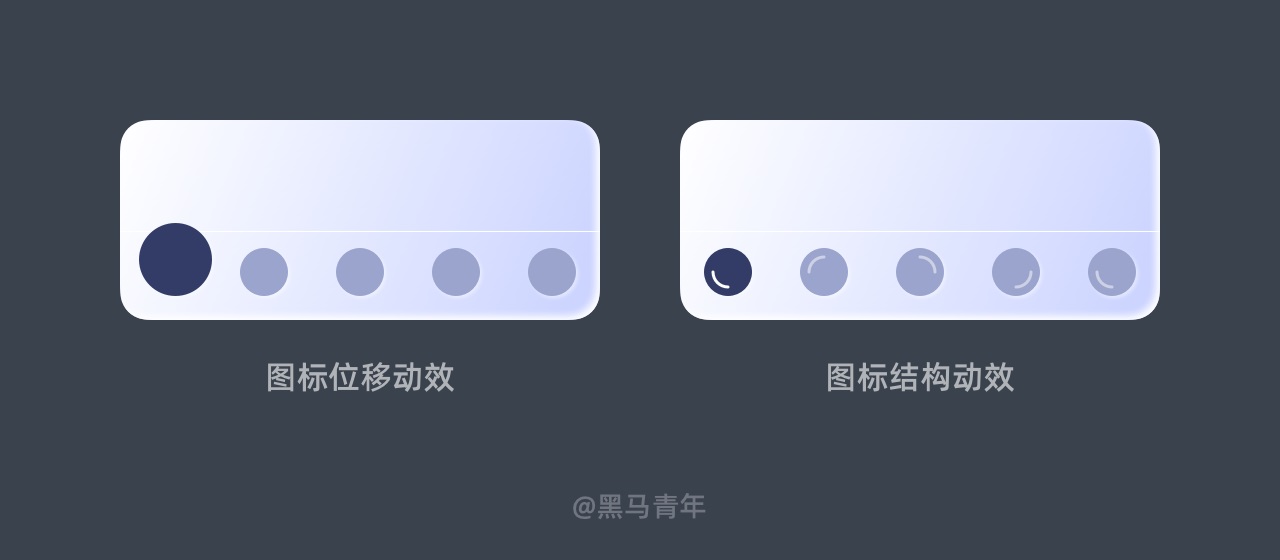
微动效在产品设计中的运用逐渐变得频繁,相较于静态的表现更能引起用户的关注度,也能带来趣味性和互动性。在底部标签栏导航中的图标设计上面,默认的采用静态展示,而点击状态以动效的形式进行演变过渡也是非常常见的设计处理。
在进行动效设计的时候,可以采用整个图标位移形成动效,这是最简单的动效表现,通常是上下弹跳位移。比较复杂的是图标本身的结构动效,这也是图标动效转换比较连贯的形式。

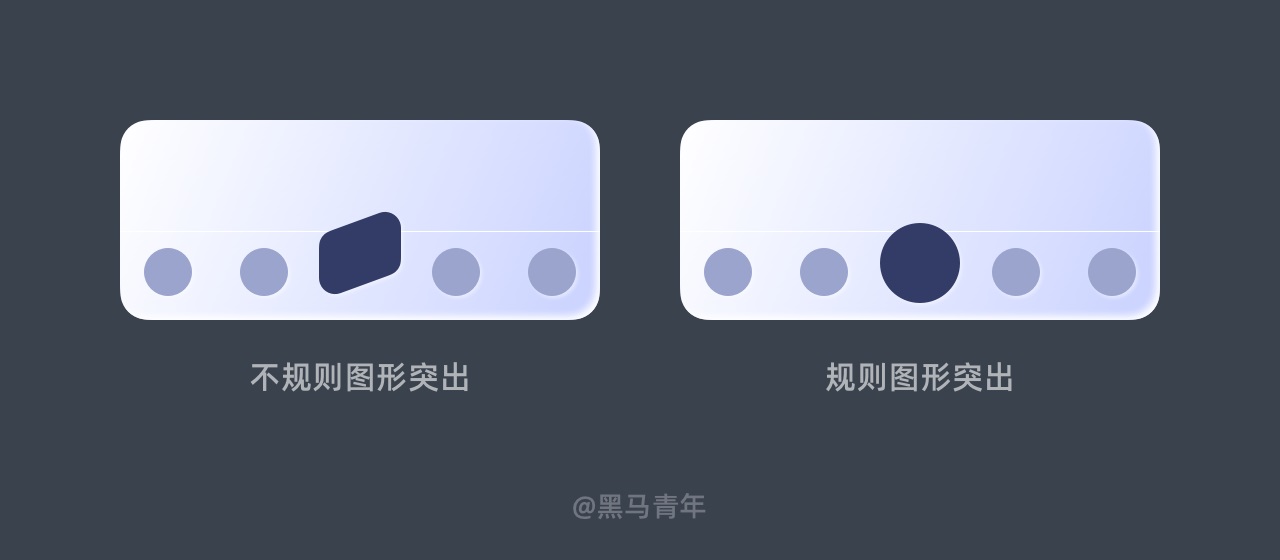
3. 突出规范框架的束缚表现
虽然大部分产品设计都会优先采用官方的设计规范,但是为了突出设计的差异化,也会进行一些突出规范框架的设计。在保持原有不变的导航设计中,我们可以针对局部功能模块进行突出表现(比如舵式导航),也可以将点击状态进行突出表现。

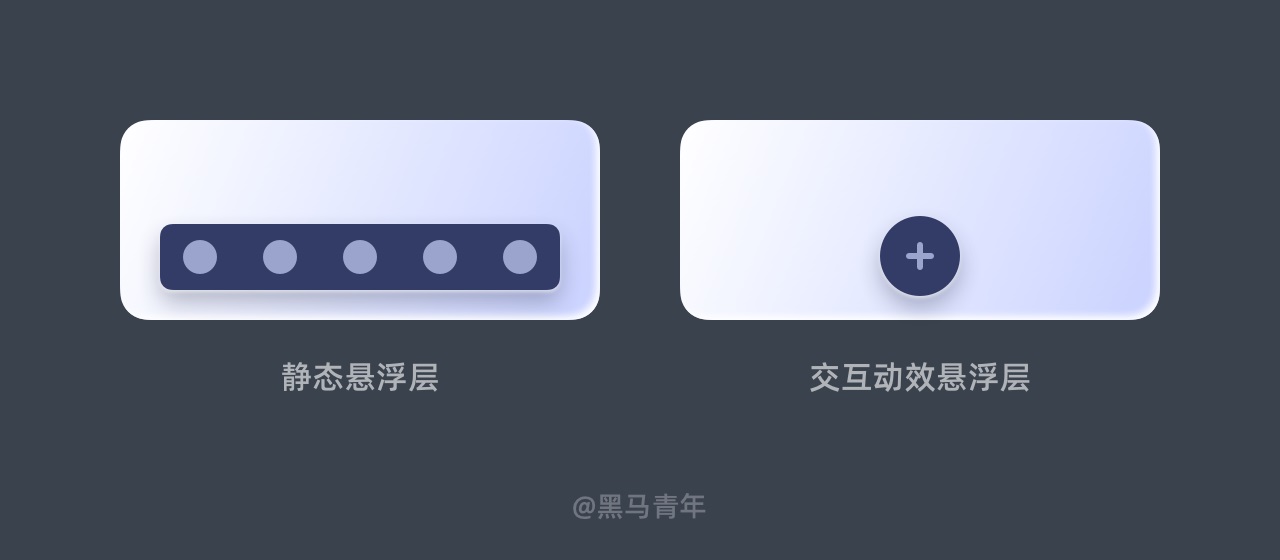
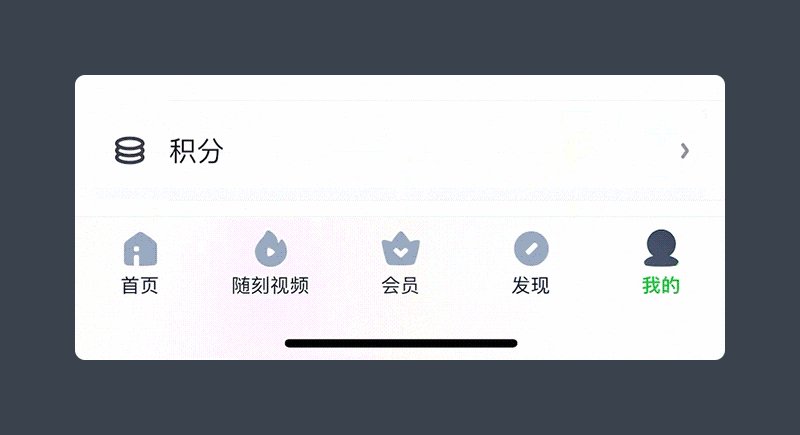
4. 悬浮层增强空间感
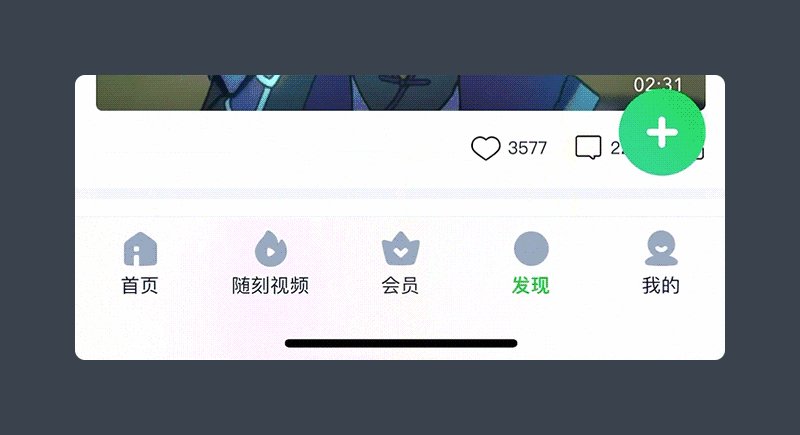
一些产品为了增强界面结构的空间感,针对底部标签栏导航设计采用悬浮层的设计来进行表现,使得界面的通透性和呼吸感更强。这种设计形式依然保留了原本的结构,只是预留了左右和底部的间距,也有一些产品结合交互动效的形式表达,滑动过程中采用隐藏部分功能,增加浏览过程的内容输出面积。

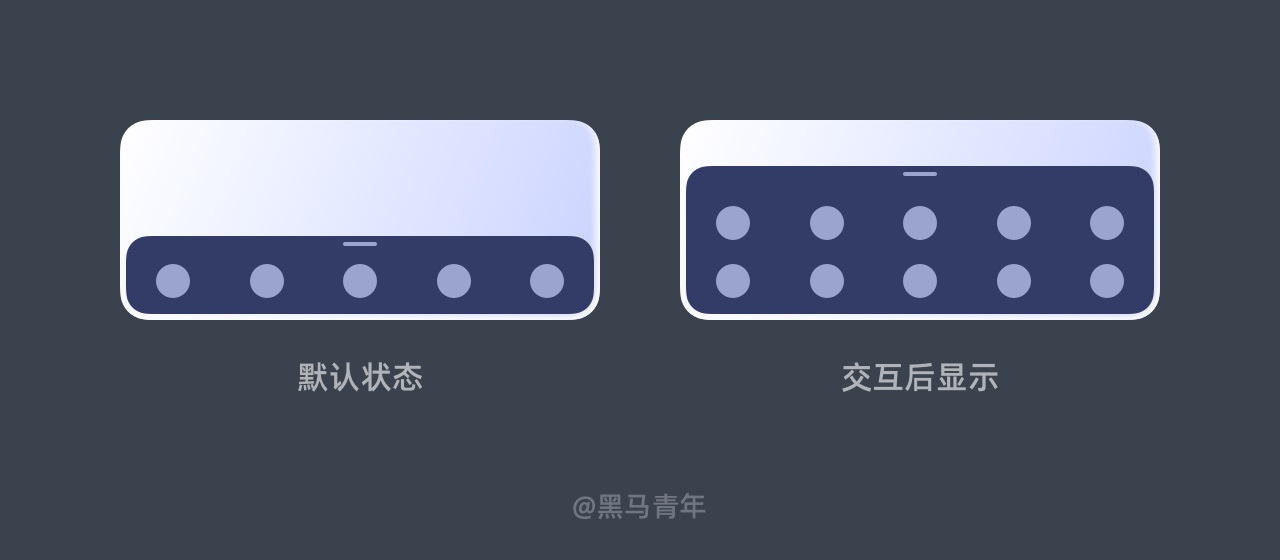
5. 底部拓展/隐藏式设计
随着一些工具型产品的使用,功能模块变得复杂而繁多,也有将更多功能隐藏在底部标签栏里面,上拉交互时显示。这种设计形式将底部标签栏进行了深度的开发利用,但是功能隐藏比较深,曝光度受到了一定的影响,不适合较为重要的功能模块设计。

6. 小结
底部标签栏导航在 UI 表现层方面还有更多可以给予设计师发挥的空间,设计没有固定不变的形式,在于不断的发现、总结和创新。期待大家发现更多设计解决方案和进行更多设计创新,下面将会为大家梳理线上的优秀案例,让我们可以站在巨人的肩膀上不断超越。
移动端底部标签栏导航设计在众多产品中浮现出很多优秀的案例,对于线上案例的分析将有助于我们进行落地性的思考,新颖的设计不再是飞机稿,而是可以实现的创意。创新是建立在不断的发现、总结、分析和改变,希望这些案例可以带给你点滴灵感。
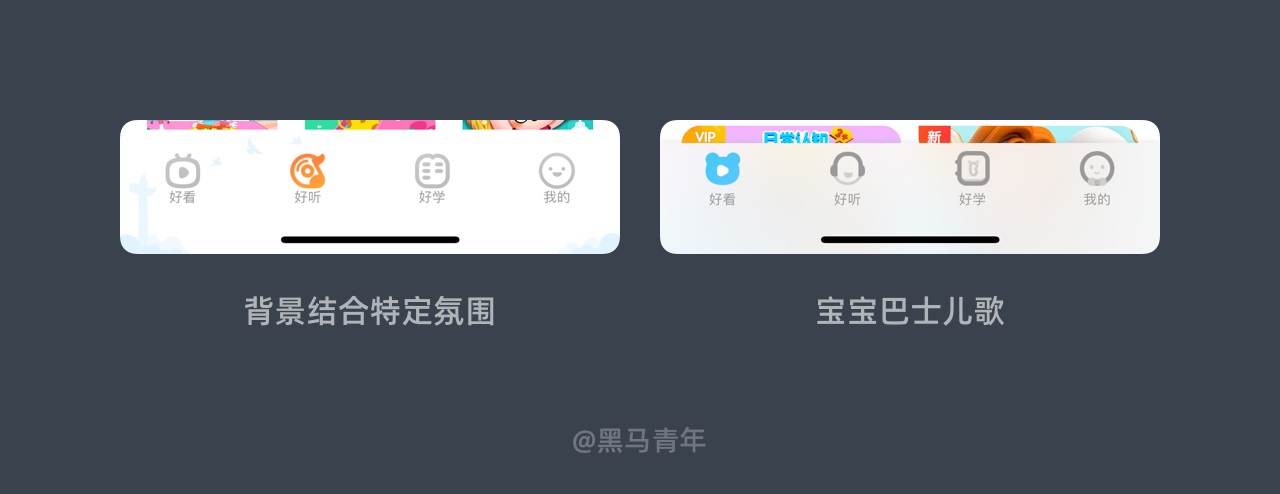
1. 背景结合特定节日增强氛围
在大部分情况下底部标签栏导航的背景为单色的居多,不干扰信息的传递而保障用户的浏览体验。也有在特定节日结合氛围营造对背景进行简单的装饰,可以在节假日或者特殊时期引起用户的共勉,增强产品的情感化设计。
比如宝宝巴士儿歌 APP 的底部标签栏导航设计,在之前的一些版本迭代过程中,结合特定氛围营造进行背景设计,也是一种非常不错的设计表达形式。由于属于儿童类产品,点击功能模块切换的过程中还伴随着音乐,视听体验的结合使得操作体验备受关注。

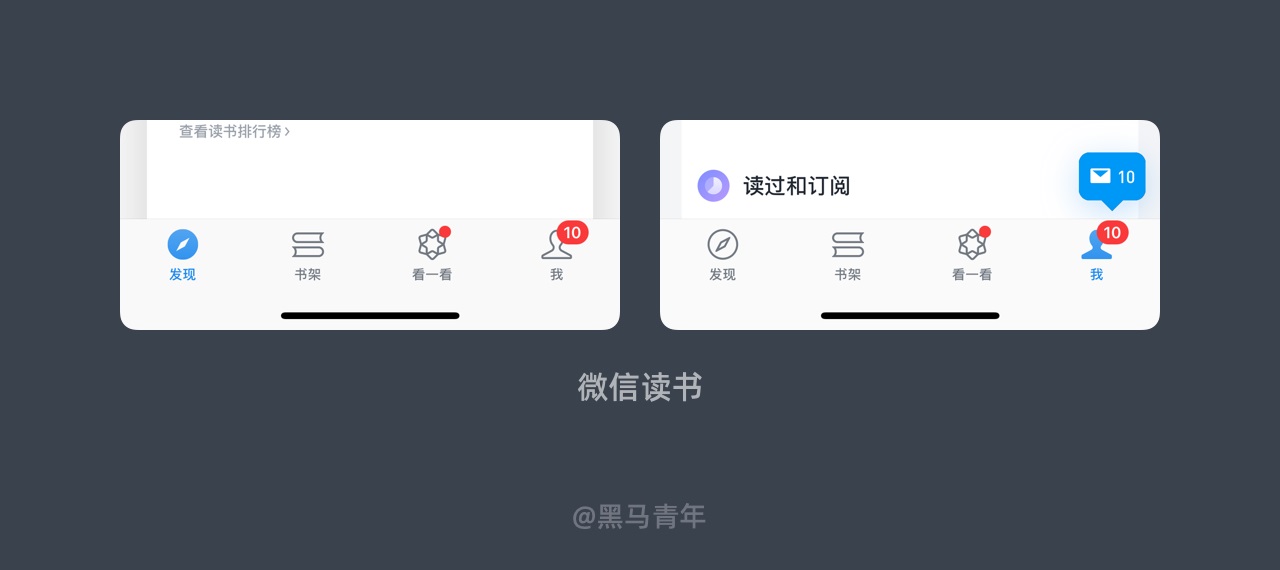
2. 强化消息提示的关注度
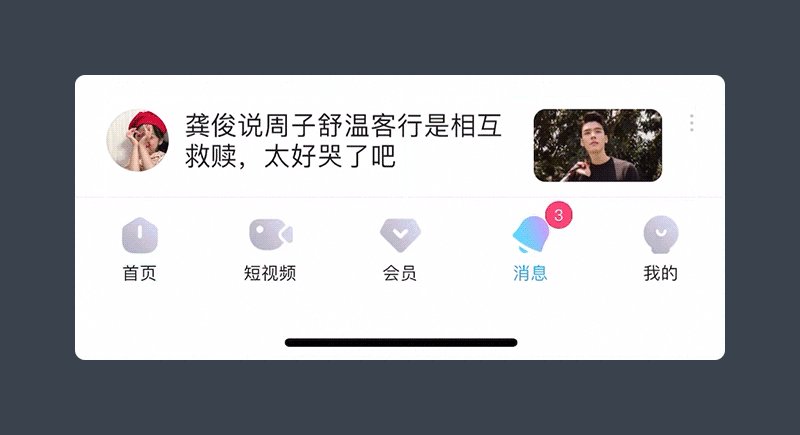
系统通知或者消息提示往往都会被用户所忽略,尽管很多产品都会将消息作为单独的功能模块来设计,但是依然摆脱不了被忽略的问题。微信读书将通知和私信等消息提示结合在个人中心的设计中,以气泡弹出的形式展示在图标红点提示上方。以此来吸引用户的关注度,增加消息阅读率。

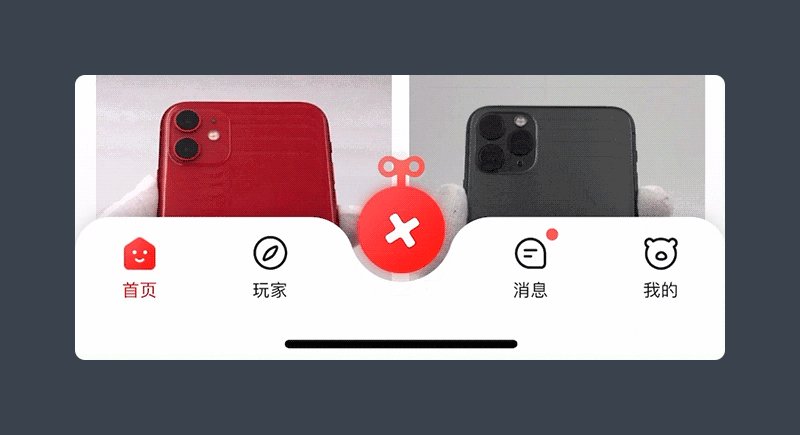
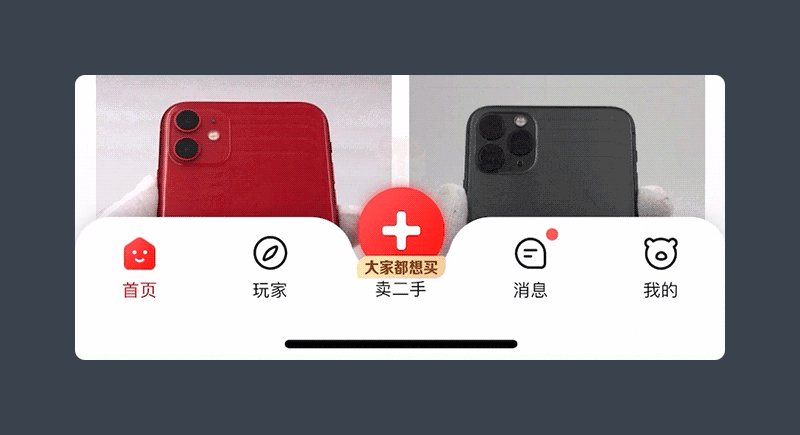
3. 特异设计引导功能模块关注度
在底部标签栏导航的多个功能模块中,为了突出或者引导使用某个功能时,会采用特异构成的设计做法,在原本的设计规范上面突出表现个例,以此来引起用户的关注度。比如腾讯动漫在第一次进入 APP 时,圈子的图标设计会特意突出,点击之后恢复原样,以此吸引用户对该栏目的关注,增强功能模块的使用率。

4. 图标设计的年轻化趋势
随着 95 后成为互联网原住民,产品设计逐渐趋向于“年轻化”的探索和挖掘。优酷 V9.0 升级后设计风格更年轻化,底部标签栏图标设计采用低纯度、高明度的多色渐变,结合微动效使得风格更加青春活泼,符合年轻一代的审美需求。年轻化的设计不仅提高感官体验,也拉近了产品与用户之间的亲和力。

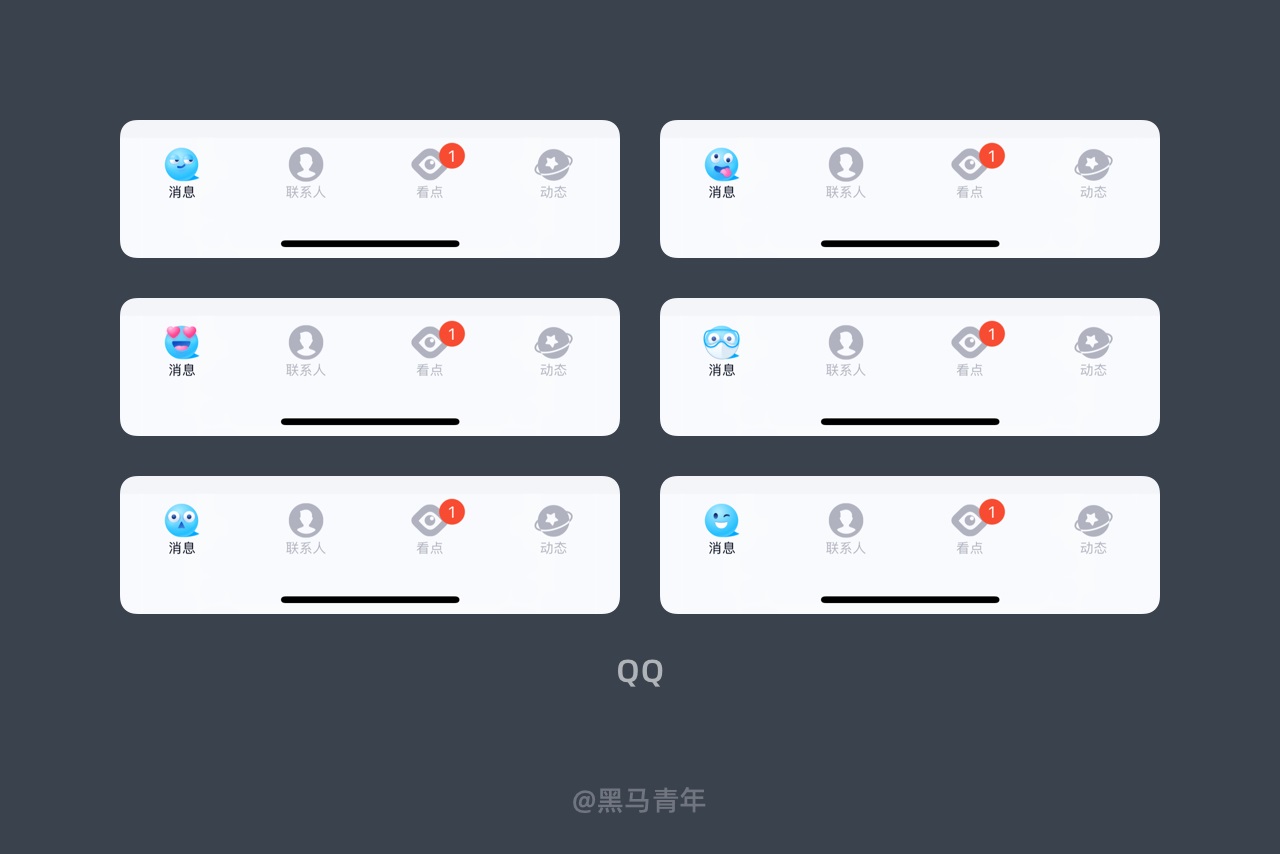
5. 趣味性的情感化设计融入
情感化的设计能够拉近产品与用户之间的亲和力,这也是设计师在不断探索并延展的设计方向。QQ 作为社交工具而言,如何更加符合年轻化的设计需求,在底部标签栏图标的设计上面也是用尽了心思。消息模块的图标设计成各种搞怪的表情,在拖拽的时候会切换不同的表情,带给用户更加趣味性的体验,让人会心一笑。

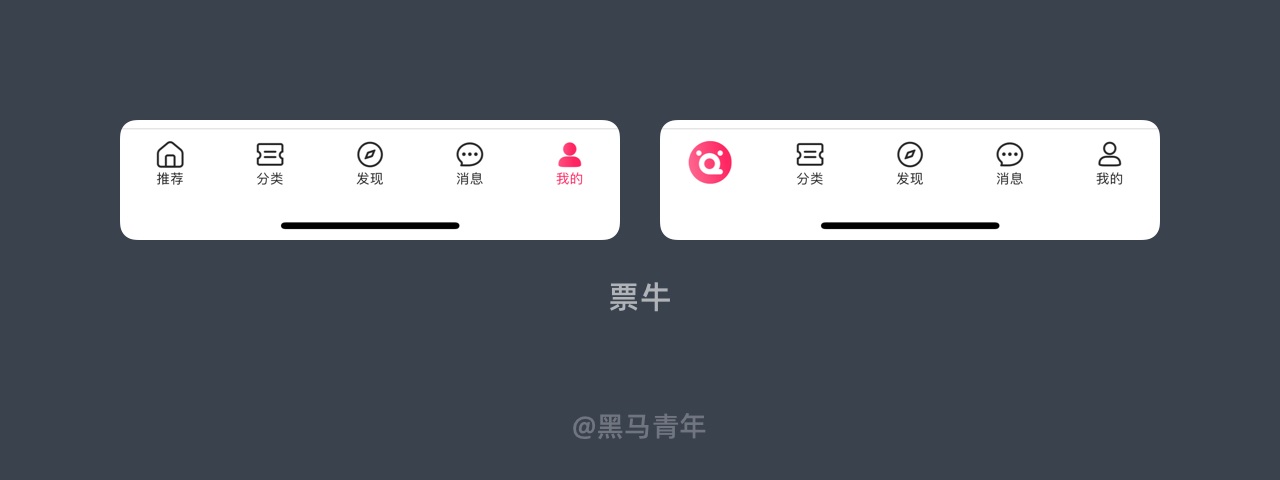
6. 首页图标强化品牌曝光
为了强化产品品牌的曝光度,在进行底部标签栏图标设计的时候,会将首页图标的点击状态切换为品牌 LOGO 的形式,以此来增加品牌的曝光度。设计上面的选择有 LOGO 图形、吉祥物、应用图标、品牌局部图形等,会根据品牌 LOGO 的造型灵活选择。

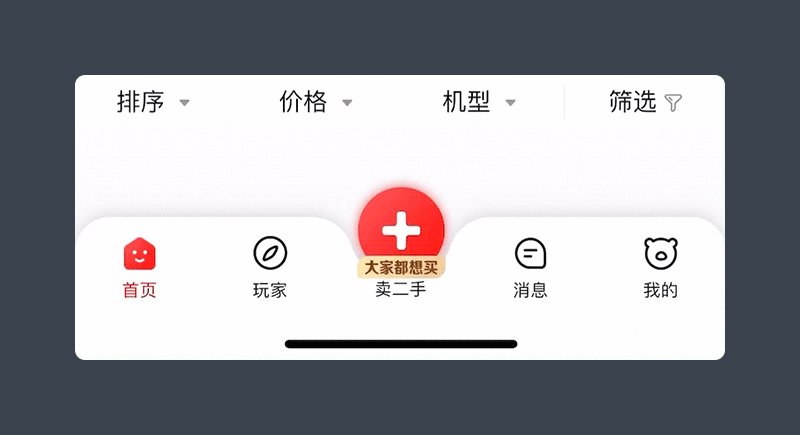
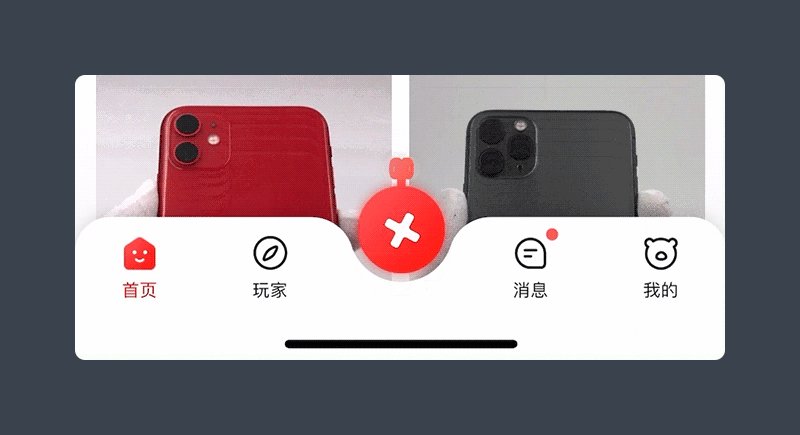
7. 舵式导航转一转增强关注度
底部(舵式)拓展栏导航是突出中间功能模块设计来强化关注度,除了静态的表达以外,结合微动效更能起到强化突出的作用。转转结合吉祥物和微动效运用在舵式导航的设计中,不仅提高用户的关注度,情感化的设计还能增强产品的亲和力。

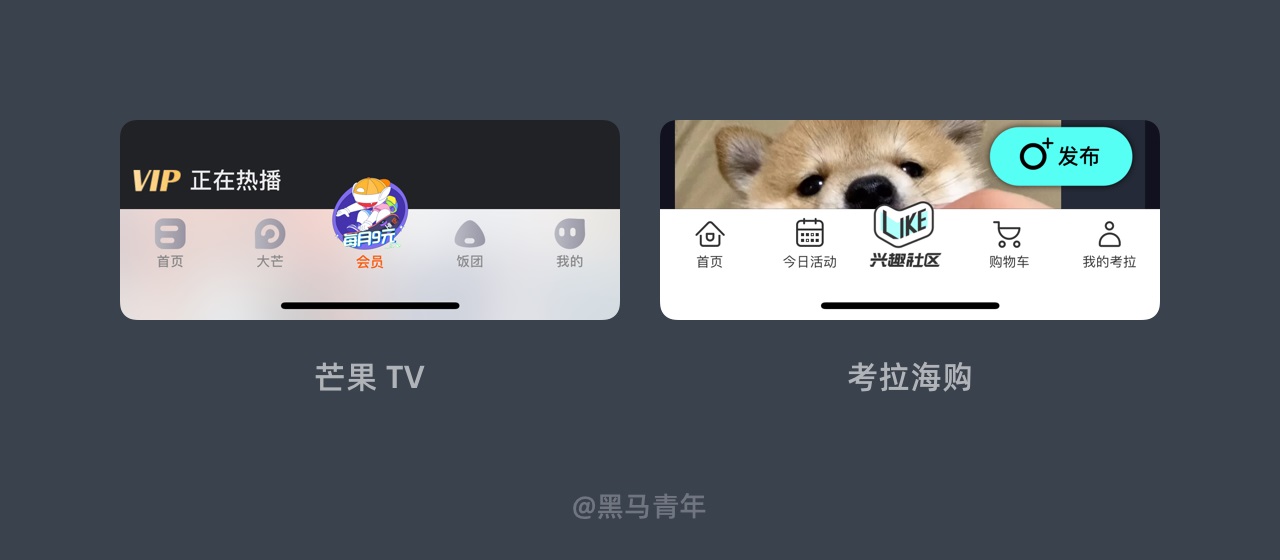
8. 结合营销内容多层共用
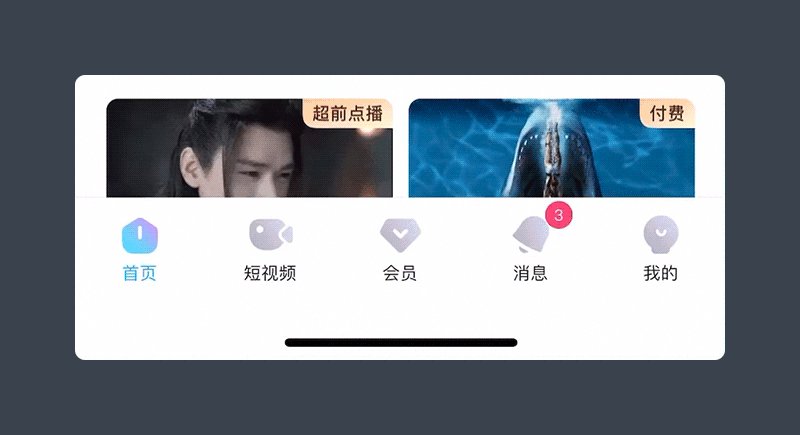
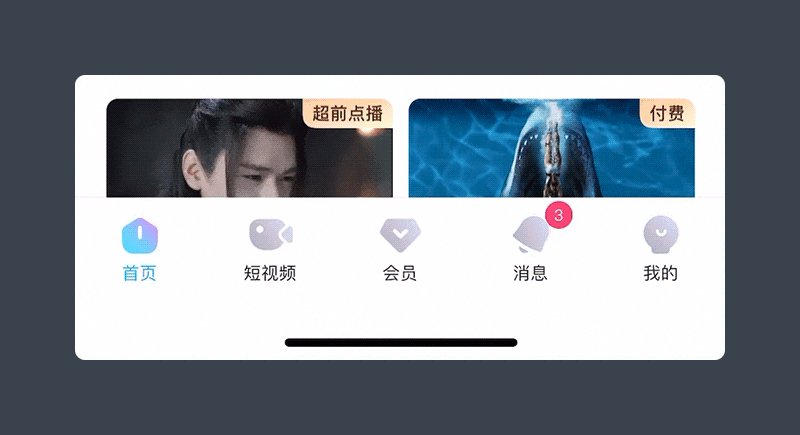
产品中的营销结合是最为常见的,产品设计师也在不断地思考更多可结合的功能模块,舵式导航的区域被充分利用是最为便利的。芒果 TV 将营销内容与会员模块图标进行结合,在保持原有功能操作的基础上强化营销活动的曝光度,鼓励更多用户参与活动。

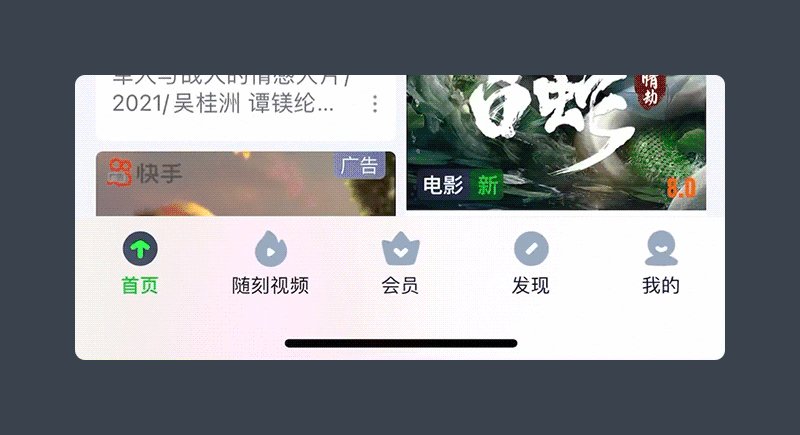
9. 微动效结合多层功能运用
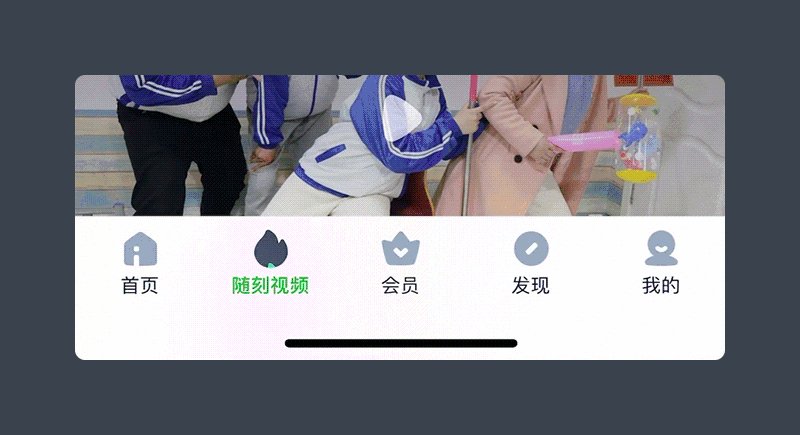
微动效运用到底部标签栏导航图标动效中较为常见,可以带给用户趣味性的点击体验。对于一些首页采用瀑布流设计的产品,也会在用户上滑浏览内容到一定量的时候将首页变化为“置顶”的操作,方便用户快速置顶。比如爱奇艺 APP 将品牌色强化在图标的设计中,结合微动效的变化带给用户趣味性和强化品牌记忆,在首页图标和置顶图标切换的过程中也采用了微动效的形式,过渡更加自然流畅,也能更加醒目的提示用户。

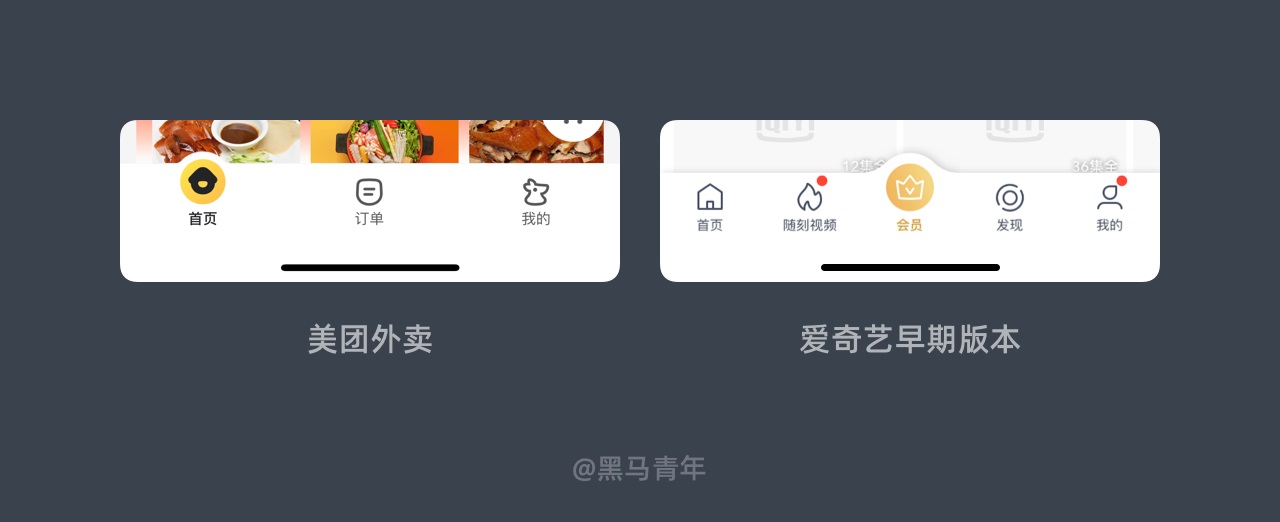
10. 微动效结合突出框架的束缚
一些寻求突破的产品,在设计的时候也尝试了突出规范框架的束缚表现,点击状态会突出局部来强化。结合动效的变化形成自然过渡,突出的设计更能引起用户的关注度,明确自己当前所处的位置。这样的表现形式不仅可以形成设计差异化,也能让用户操作路径更加明显,比如爱奇艺早期版本、美团外卖等产品。

11. 悬浮层设计突破底部标签栏常规表现
设计师都在不断的探索设计的差异化,敢于创新才能寻求新的可能性。脉脉在最近的迭代中将底部标签栏的设计采用悬浮层的形式表现,使得界面内容呈现的呼吸感更强,也增加了界面结构的空间感。在保持基本设计规范的前提下进行小小的变化,就能带来设计的差异表现,也能带给用户较为新颖的感官体验。

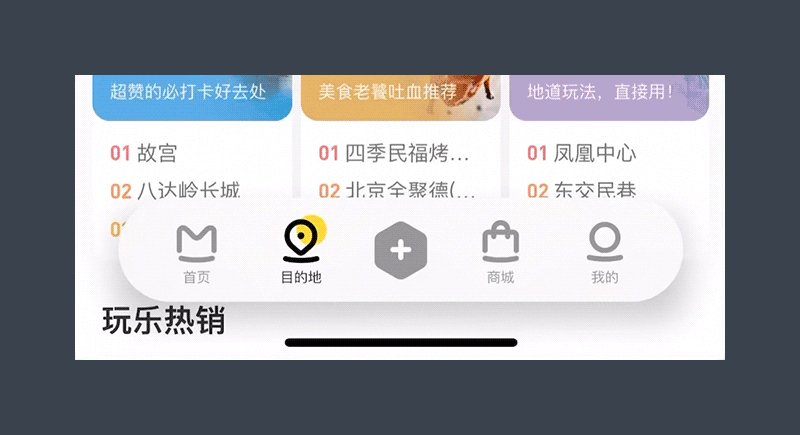
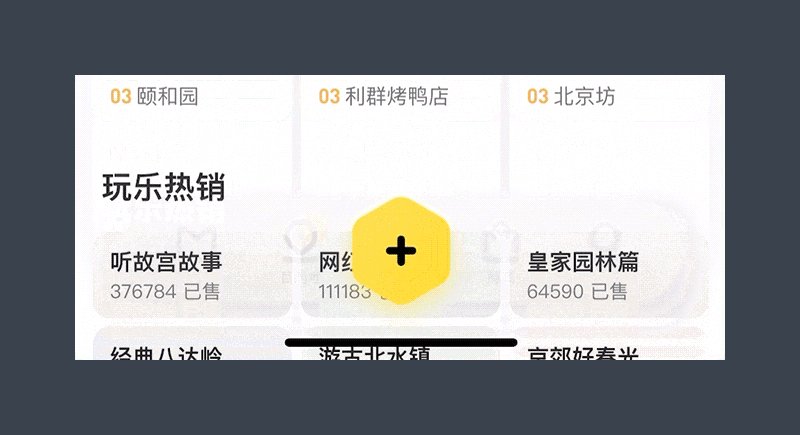
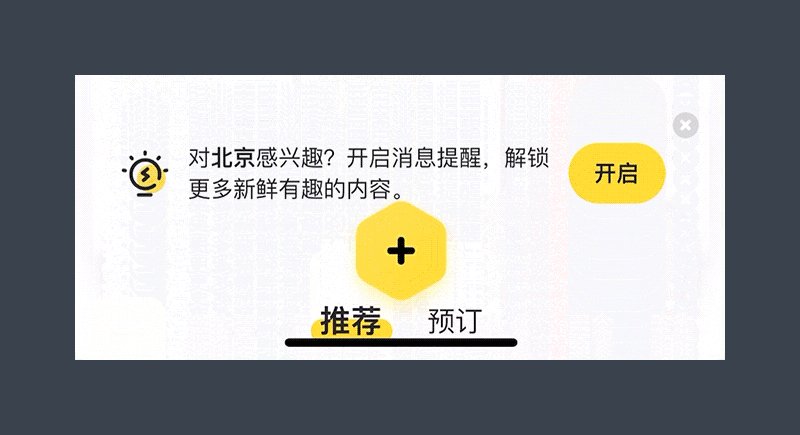
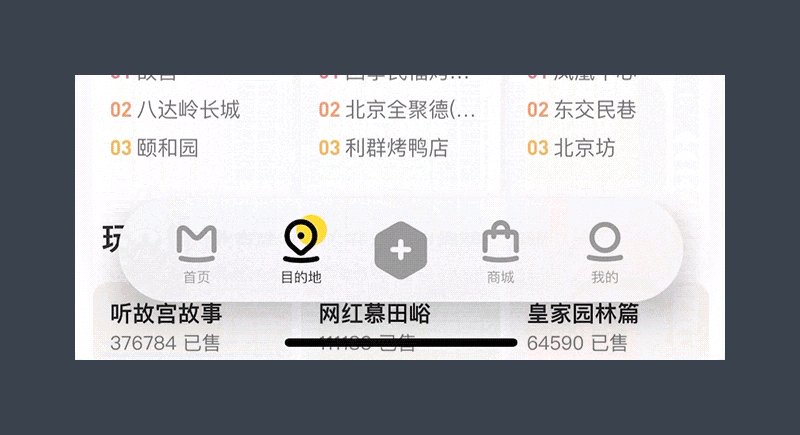
12. 悬浮层设计结合交互动效的双向运用
交互动效是 UI 设计师在静态设计稿中要逐步突破的一种技能,交互动效可以让我们的设计表达更加直观,提高产品的互动性和趣味性。马蜂窝旅游在进行底部标签栏突破的过程中,除了采用新颖的悬浮层设计以外,在上滑浏览内容时采用隐藏局部功能的处理方式,让内容的输出面积更大。在下滑或者停顿的过程中恢复默认导航,探知用户行为习惯并给出不同的交互反馈,带给用户更高的操作体验和互动趣味性。

13. 底部拓展设计承载更多功能模块
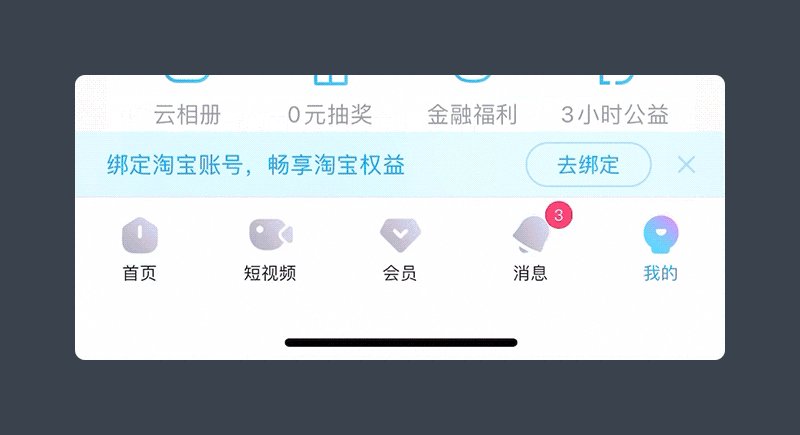
对于一些功能模块较多的产品,产品设计师会尽可能的开发每一个常规的功能,拓展出更多可以进行设计延展的模块。钉钉 APP 在进行底部标签栏设计的时候,就将更多功能模块隐藏在上拉展开栏中,方便用户进行快捷操作。充分的对底部标签栏进行了深度挖掘,利用手势的变化实现更多功能模块的切换,提高了用户的操作体验。

关于移动端底部标签栏导航设计还有很多非常不错的线上案例,这里就不一一列举啦!优秀的案例总结能够带给我们更多的灵感参考,基于优秀之上我们才能设计出更新颖的作品,希望以此抛砖引玉,期待大家发现更多好玩的设计。
对于 UI 设计师来说,产品体验是一种习惯的养成,结合体验的日记化摘录形成设计思路的总结。总结是为了形成最终可供灵感借鉴的经验,基于优秀的案例分析才能形成更多的设计解决方案。
本文以移动端底部标签栏导航设计的经验分析为大家进行梳理,任何的设计表达都不是不变的规律,掌握的是这种设计分析和总结的思路,以此反推出更多的设计总结。希望本文的思路作为抛砖引玉,带给你更多的思路。
- 随机文章
- 热门文章
- 热评文章
- 小米召开春季发布会,这样的安卓机皇你可满意?
- 超级好用的装机神器——Ventoy多合一u盘启动盘
- 阿里网盘推出win+mac电脑内测版,附最新福利码
- Wondershare Recoverit 一款电脑端史上最强力的数据恢复神器
- 被吸空心的日本乡村,还有救吗?
- 网站文章实现当天收录教程
- 「未知搜索」一个聚合了全网影视、动漫资源站的网站,非常强大
- 微信新版不再有广告了?居然是真的!
扫描二维码推送至手机访问。
版权声明:本文由格熊发布,如需转载请注明出处。
免责声明:本站收集的内容,都来自网络,版权争议与本站无关。